Difficulté : 
Téléchargez ce tutoriel en PDF > Créer une bulle de BD avec Gimp
Pour une fois, nous n’allons pas parler de retouche photo à proprement parler car nous allons voir un effet particulier: ajouter une bulle de dialogue sur une photo.
En dehors du coté ludique de l’effet, cet exercice va surtout permettre d’utiliser un outil très puissant de Gimp: les chemins. Cet outil permet de faire des sélections avancées (très pratique pour le détourage) mais aussi plein d’autres choses.
Voici ce que nous allons obtenir:

A partir de cette photo:

Manipulation
Principe: Nous allons tracer la forme de la bulle en utilisant l’outil de sélection elliptique puis nous allons la déformer avec l’outil chemin. Il restera ensuite à tracer le contour de la bulle, à la remplir avec une couleur unie puis à ajouter du texte.
Tracé de la bulle
Dans la boite à outil, activez l’outil de sélection elliptique:

Avec cet outil, tracez une sélection à l’endroit où vous voulez voir apparaître la bulle:

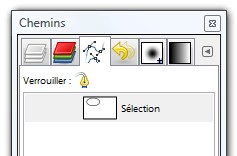
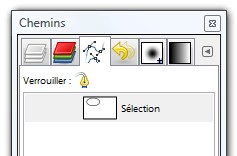
Nous allons maintenant transformer cette sélection en chemin. Dans la fenêtre des calques, activez l’onglet chemin (1) et cliquez sur le bouton sélection vers chemin (2).

Note: si vous n’avez pas l’onglet Chemin, il faut l’activer: menu Fenêtres > Fenêtres ancrables > Chemins
Cliquez sur le bouton « Sélection vers chemin » en bas de la fenêtre. Un nouveau chemin apparaît dans la liste. Double cliquez dessus pour l’activer.

Vous pouvez désactiver la sélection (CTRL + MAJ + A) car elle ne nous servira plus par la suite.
Il faut maintenant déformer ce chemin pour faire une vrai bulle à la façon d’une BD.
Un chemin se déforme en déplaçant les points du contour. Le problème c’est que sur le chemin actuel, il n’y a pas assez de points de contrôle pour déformer correctement la bulle correctement.
Commencez par ajouter des points sur le contour de la bulle en cliquant dessus tout en appuyant sur la touche CTRL.

Ajout de points de contrôles sur le chemin dans la zone que nous allons déformer
Déplacez ensuite les point de contrôle pour donner à la bulle la forme que vous voulez. Vous pouvez lui donner des forme arrondie en déplaçant les tangentes des points déplacés.

Chemin déformé en déplaçant les points et leurs tangentes
Pour pouvoir exploiter ce chemin, il faut maintenant le reconvertir en sélection. En bas de la fenêtre des chemins, cliquez sur le bouton « Chemin vers sélection ».

Dessin de la bulle
A ce stade, la bulle n’existe pas encore car il ne s’agit que d’une sélection. Nous allons maintenant dessiner la bulle (le contour + le fond).
Remplissez la sélection en noir: menu Edition >Remplir avec la couleur de PP.

Le noir va servir a faire le contour de la bulle, il faut maintenant en remplir le centre. Réduisez la sélection: menu Sélection > Réduire. Dans la fenêtre d’option, choisissez 5 pixels puis validez.
Il ne reste plus qu’a remplir cette nouvelle sélection en blanc: menu Edition > Remplir avec la couleur AP.

Vous pouvez désactiver la sélection (CTRL + MAJ + A) et le chemin (activez n’importe quel autre outil dans la boite à outils). Notez que même quand un chemin n’est pas visible, il reste accessible dans la fenêtre des chemins. Vous pourrez le retrouver à tous moment.
Maintenant, il ne vous reste plus qu’a écrire le texte que vous souhaitez dans la bulle en utilisant l’outil texte de Gimp.

Et vous arrivez alors au résultat final:

Bilan
Et voila, ça à l’air un peu long mais une fois qu’on a bien pris le coup, ça va plutôt vite. Pour simplifier le tuto, j’ai tracé la bulle directement sur la photo mais je vous conseille de le faire sur un calque transparent. Comme ça, vous pourrez la modifier à tout moment sans repartir à zéro (et sans toucher à la photo de base).
Source : www.1point2vue.com
(adsbygoogle = window.adsbygoogle || []).push({});